Summer 2024 • Academic • UX Design
FinFlow is a budgeting companion, saving planner and financial advisor.
UX Design
May – Jul '24
Figma
Background
In today's fast-paced world, managing personal finances effectively is a significant challenge for many individuals. According to a 2020 survey by the National Financial Capability Study (NFCS), nearly two-thirds of Americans struggle with financial planning, with 60% reporting difficulty covering a $1,000 emergency expense. This financial instability is further exacerbated by the fact that 75% of adults live paycheck to paycheck, as highlighted in a 2021 study by CareerBuilder.
Research
To better understand the specific challenges users face in managing their finances, we used
a mixed research approach combining quantitative surveys and qualitative interviews.
We collected 28 surveys to gather data on users' financial management habits, challenges,
and needs. This methodology helped to gain a broad understanding of the issues faced by
different groups of users,. 5 qualitative interviews were conducted to gain insight into the
personal experiences behind the survey data. These interviews provided rich and detailed
insights into the personal struggles users face when managing their money.
Improving Points
Based on our research findings, we were managed to identity the improving points into the following three:proactive, smart decision-making and structured.
Proactive
Users, especially sole earners, lack timely alerts and notifications that could help them stay aware of potential financial barriers or risks, resulting in reactive rather than proactive financial management.
Smart Decision-Making
Many users are facing challenges in aligning their spending with their financial plans for saving budgets for specific activities, such as travel, leading to overspending or missed opportunities to save.
Structured
Many users often find it difficult to manage their finances efficiently or inefficiently based on their day-to-day activities, and this uncertainty makes it difficult to manage expenses effectively.
Motivative
Users struggle to stay motivated toward long-term financial goals. A feature offering personalized milestones and regular updates helps keep users engaged and confident in achieving their financial objectives.
The Vision
An app that empowers uers to make better financial decisions, unlocking opportunities to spend money smarter.
Understand the Users
Before defining the exact solution, we also wanted to gain insight into users' current experience with similar services and find out what unique features our solution could bring to the existing market. We defined user personas, user stories and user scenarios, which helped me to visualise the user experience.
Research
To better understand the specific challenges users face in managing their finances, we used
a mixed research approach combining quantitative surveys and qualitative interviews.
We collected 28 surveys to gather data on users' financial management habits, challenges,
and needs. This methodology helped to gain a broad understanding of the issues faced by
different groups of users,. 5 qualitative interviews were conducted to gain insight into the
personal experiences behind the survey data. These interviews provided rich and detailed
insights into the personal struggles users face when managing their money.
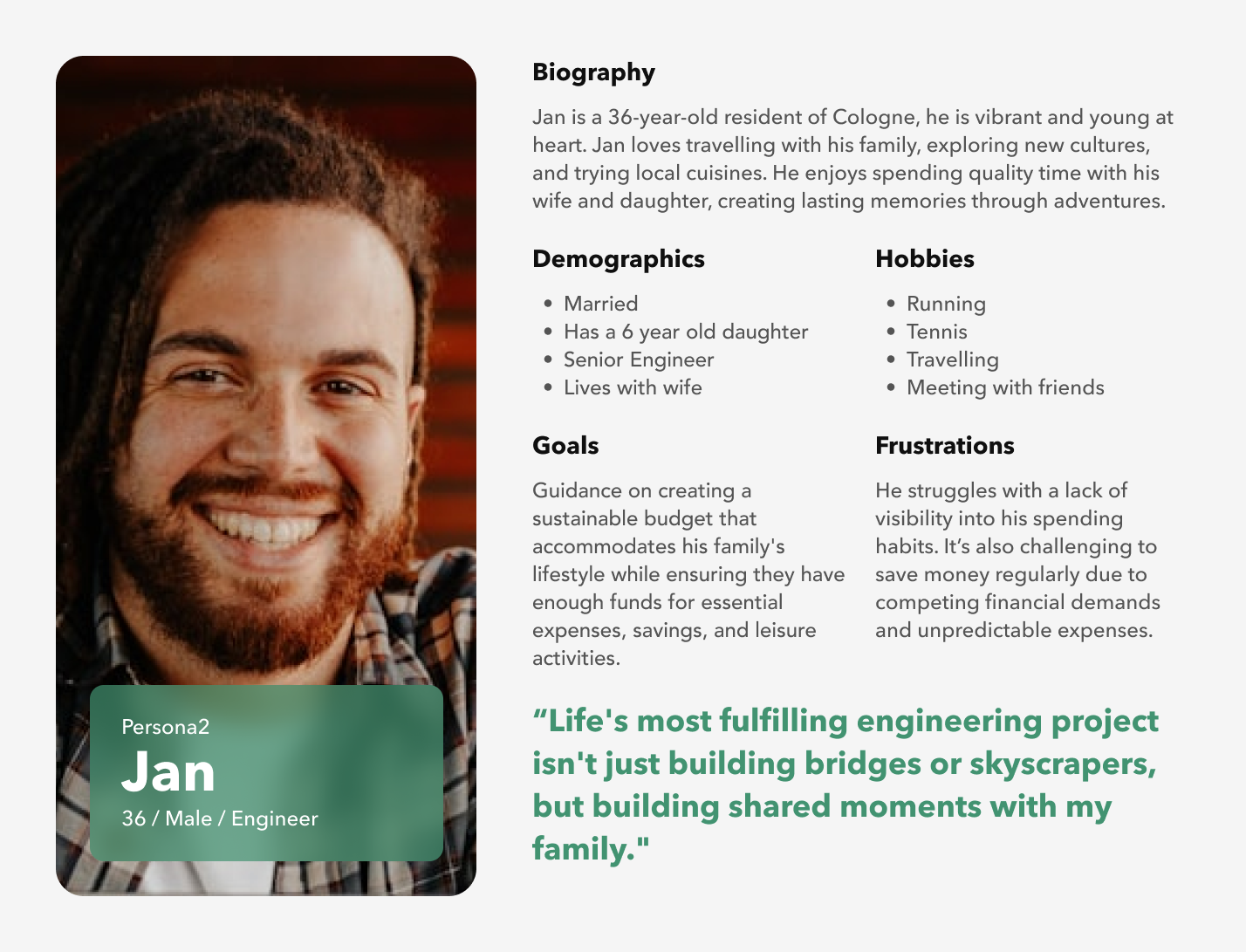
Persona
With all the previous users' needs and insights in mind, we created two fictional users to build empathy for our users while reaching as many potential users as possible.
User Stories
With personas, we developed users stories to capture specific user needs and goals through extensive research and analysis. These user stories help translate user needs into actionable features by focusing on each user's perspective.
User Story 01
As a sole earner, I want to receive timely alerts and notifications about potential financial risks and upcoming expenses, so that I can take proactive steps to manage my finances and avoid unexpected financial difficulties.
User Story 02
As a traveller, I want recommendations and insights on how to align my spending with my savings goals, so that I can make informed decisions and ensure I stay within my budget while preparing for these activities.
User Story 03
As a student, I want an organized and intuitive overview of my financial transactions and budgets, so that I can effectively track and manage my daily expenses and ensure that I have enough money for tuition and living expenses.
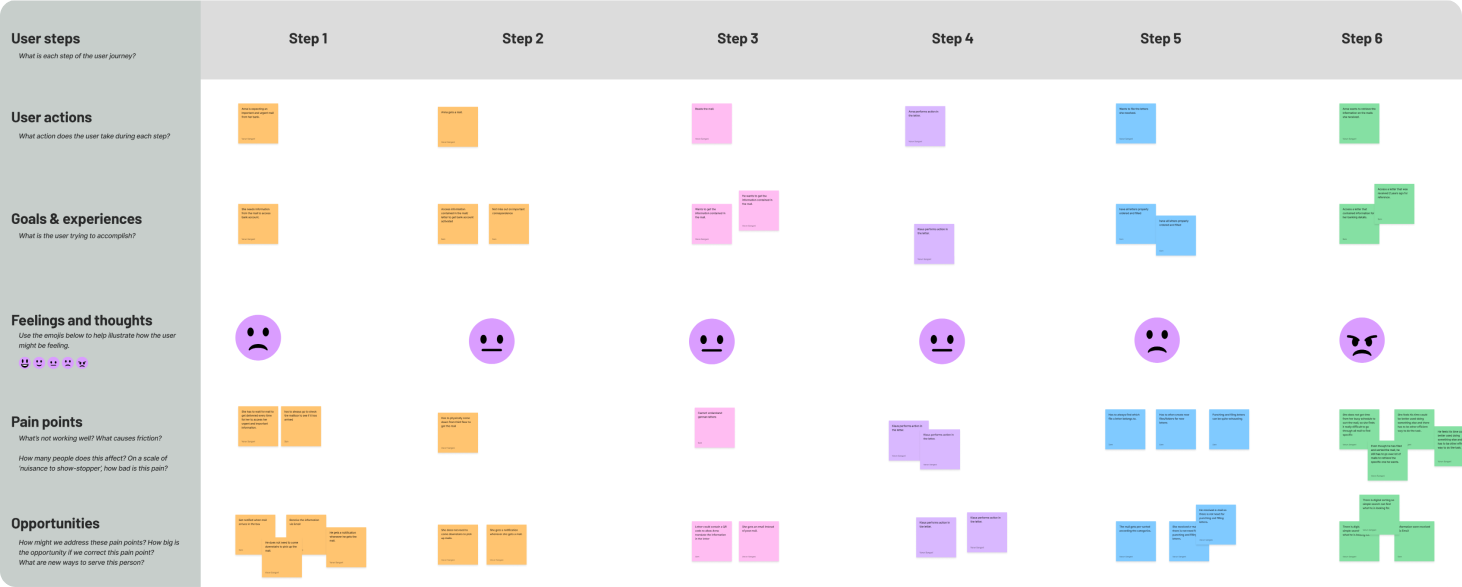
User Journey
Based on the personas, we imagined how users would interact with different product features including planning, recording, managing and sharing the entire journey. We also tried to visualise their emotions by creating different user journeys for further analysis and design.

The Solution
Technology Decisions
Developing FinFlow required a series of critical technological decisions to ensure its effectiveness and user-friendliness. We chose Android as the primary platform due to its substantial global market share of about 71.8%, offering broad reach and flexibility for customization. This choice allows us to cater to a diverse user base across different economic demographics.
Launch Strategy
A SWOT analysis revealed strengths such as a user-friendly interface and advanced features,
while noting weaknesses like initial brand recognition. Opportunities include the growing
interest in personal finance, though we face threats from intense competition and rapid
technological changes.
To engage users, we developed a content strategy with educational
materials and optimized our app store presence with compelling titles and visuals. Marketing
efforts include targeted campaigns and partnerships with financial advisors and influencers
to extend reach and enhance credibility. Post-launch, we will focus on user engagement,
feedback collection, and performance monitoring to ensure sustained growth and improvement.
Signature Features
Each of these signature interactions was developed from all the previous interviews and persona designs. Not only do they address user frustrations and enhance the user experience, but they also take our service from standing out in the marketplace.
Signature Feature
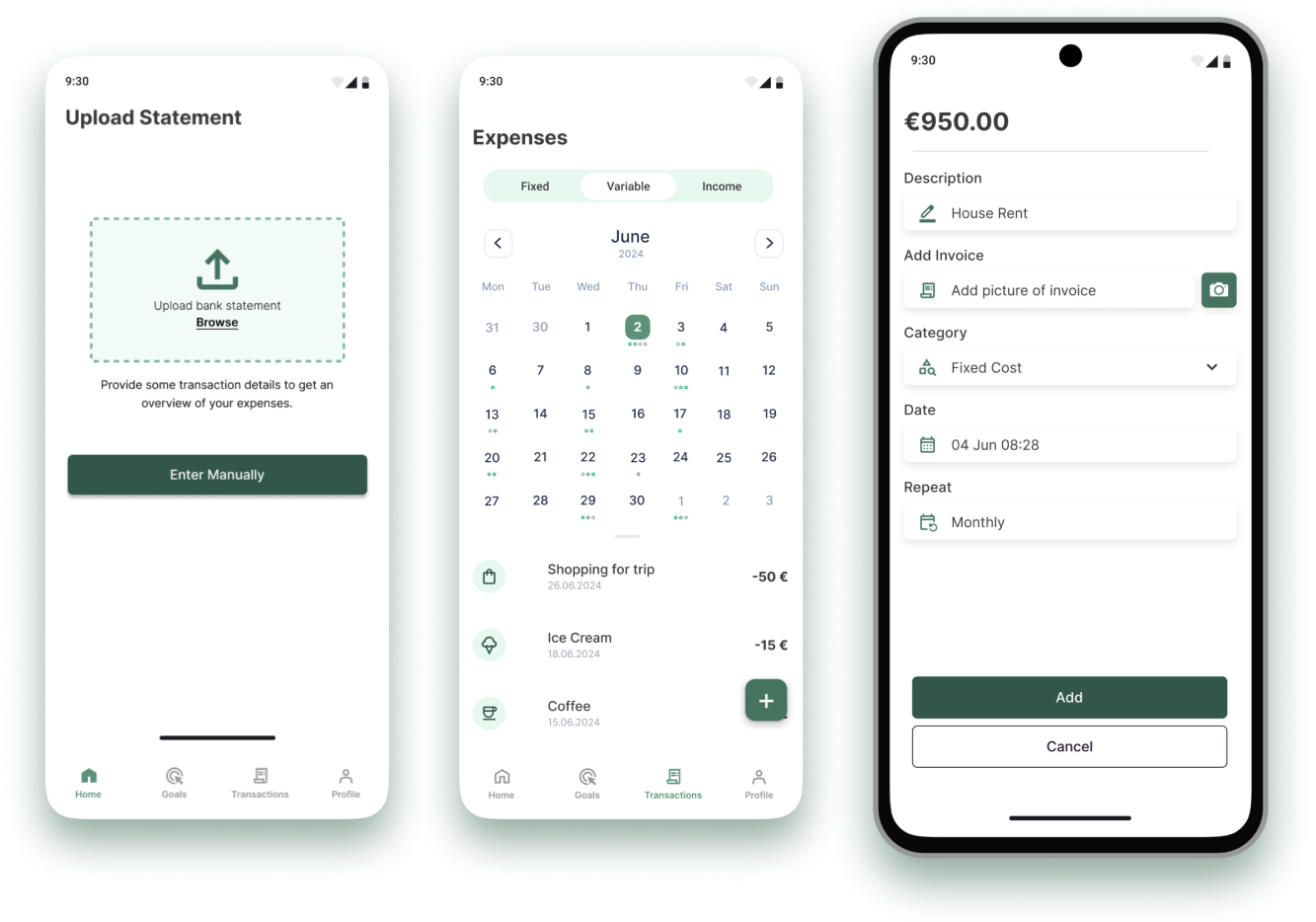
Overview & Inputs
A comprehensive overview with flexible and convenient options to input fixed costs and variable expenses in an intuitive interface.
Signature Feature
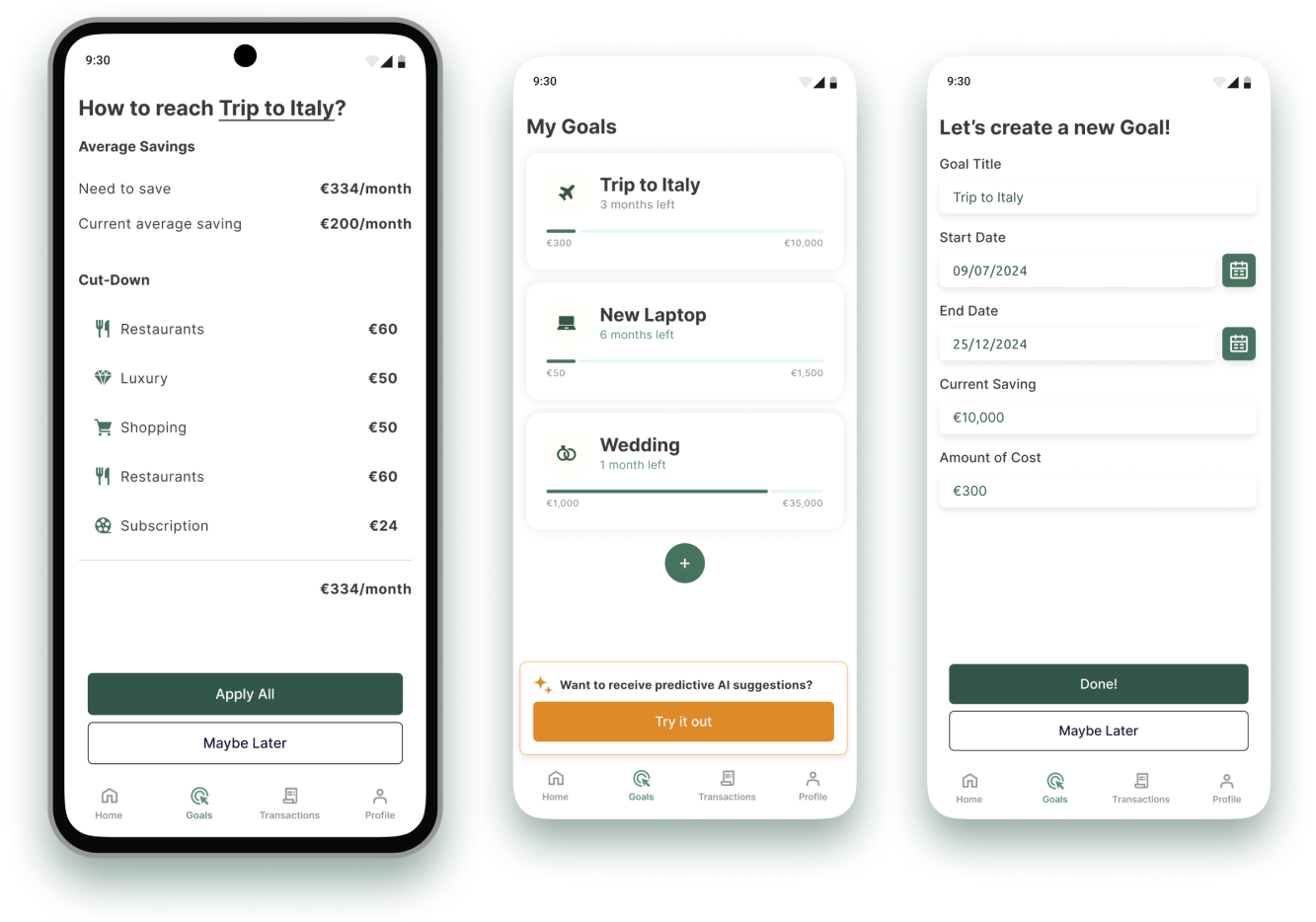
Goals & Ways to reach
Set specific savings goals and track their progress over time with strategic advice which is provided based on users' spending habits.
Signature Feature
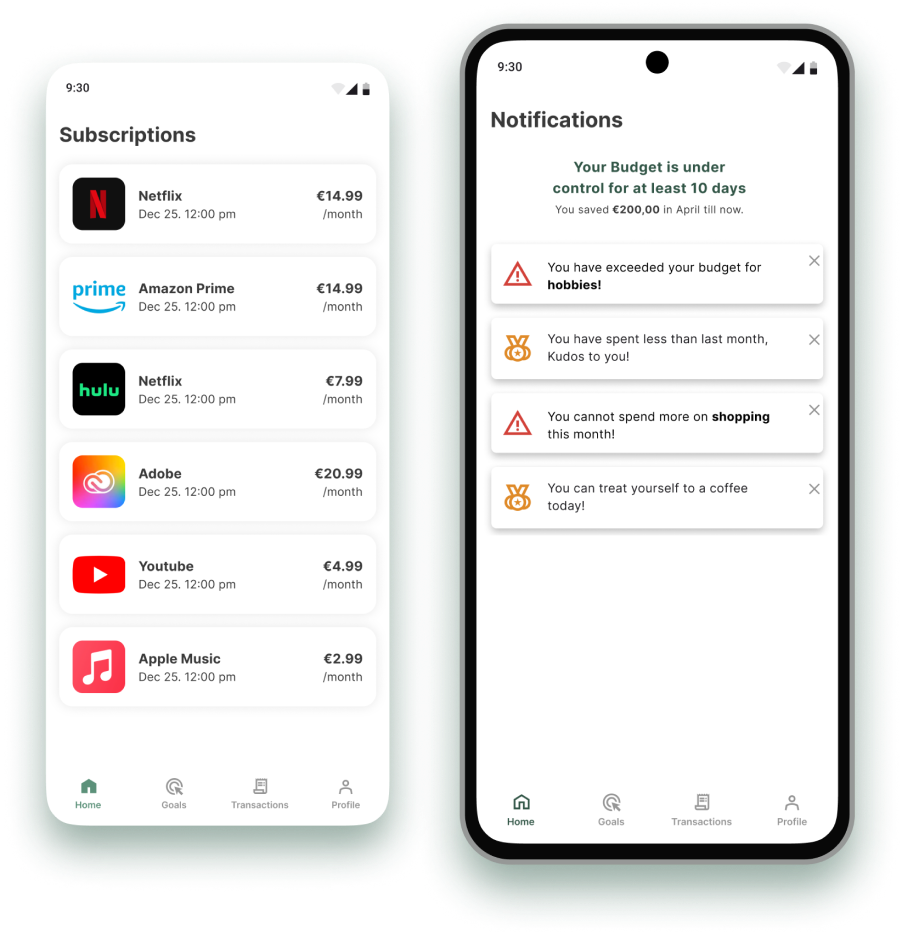
Alerts
HSend alerts about overspending, approaching budget limits, or upcoming bills.
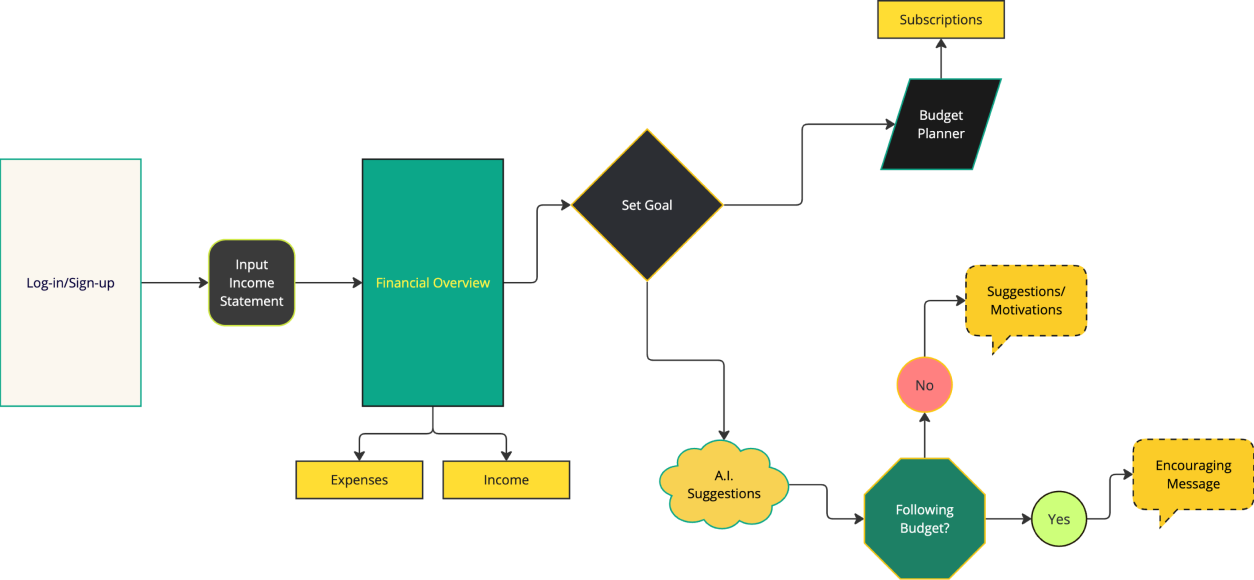
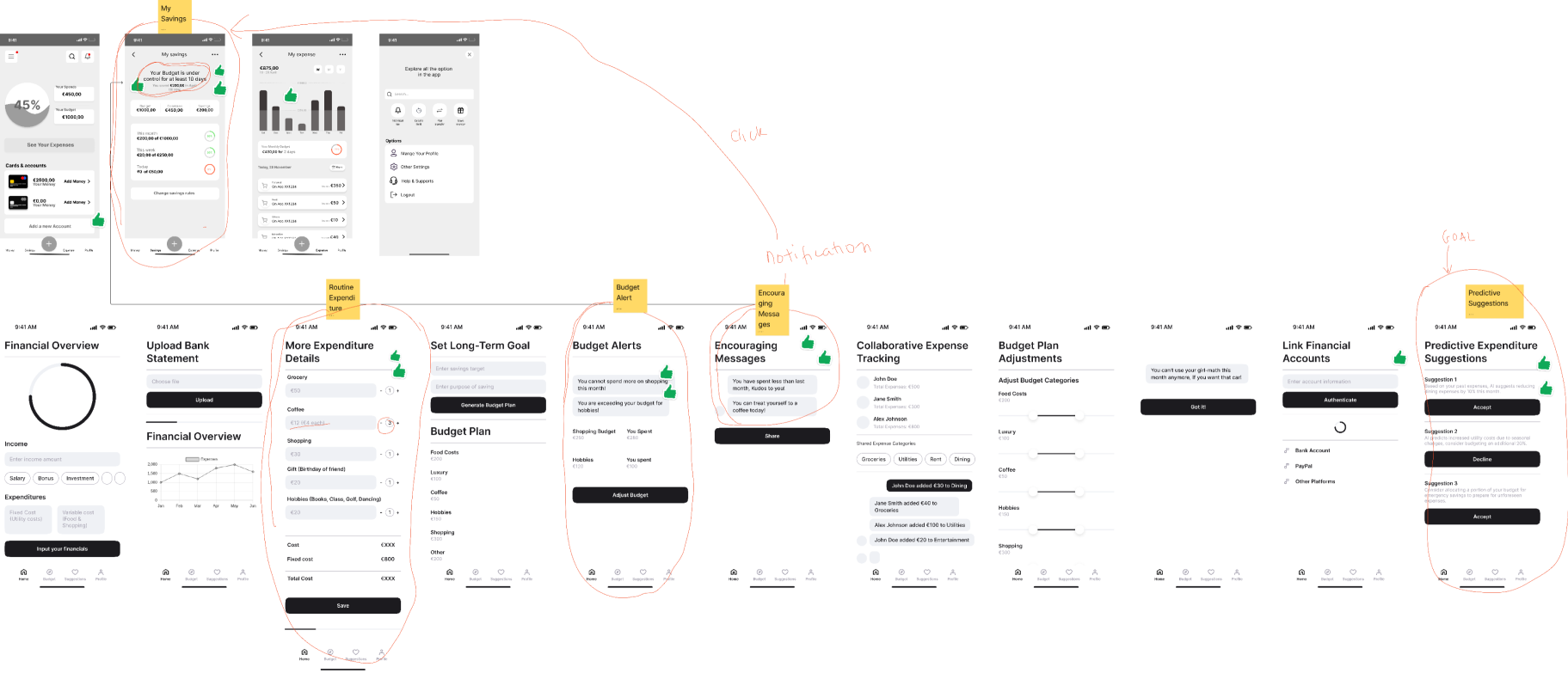
User Flow
Based on these key features, we designed a user flow for FinFlow that defined a sequence of steps for a specific task, focusing on the interaction process. By reducing unnecessary steps, it helped us to be able to create a more intuitive and efficient user experience.
Prototyping
Our prototype involves iterative development stages to refine and validate the product design. This includes sketching, low-fidelity prototyping, and high-fidelity prototyping, each focusing on different aspects of the design.
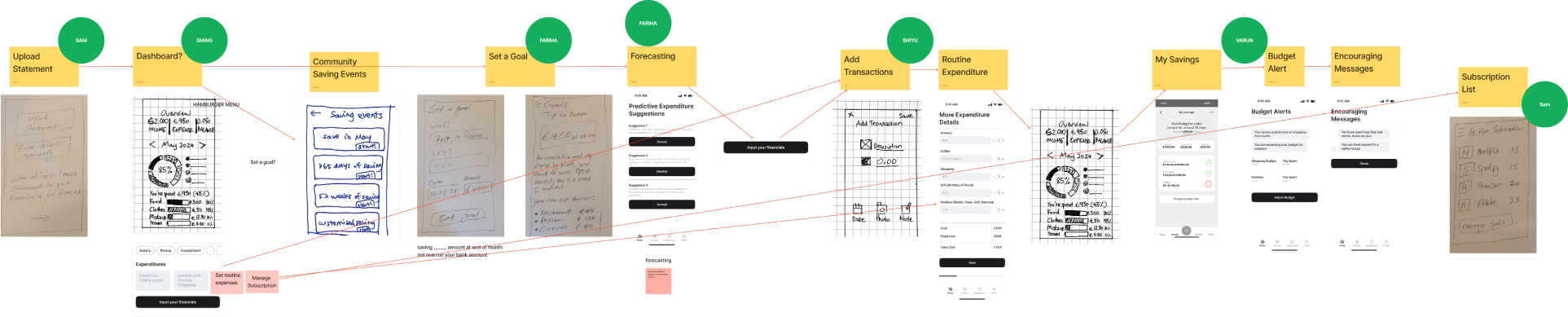
Wireframes
We started with a brainstorming session where team members sketched ideas by hand, focusing on feasibility and alignment with our product goals, integrating ideas into a cohesive user flow.
Wireframes
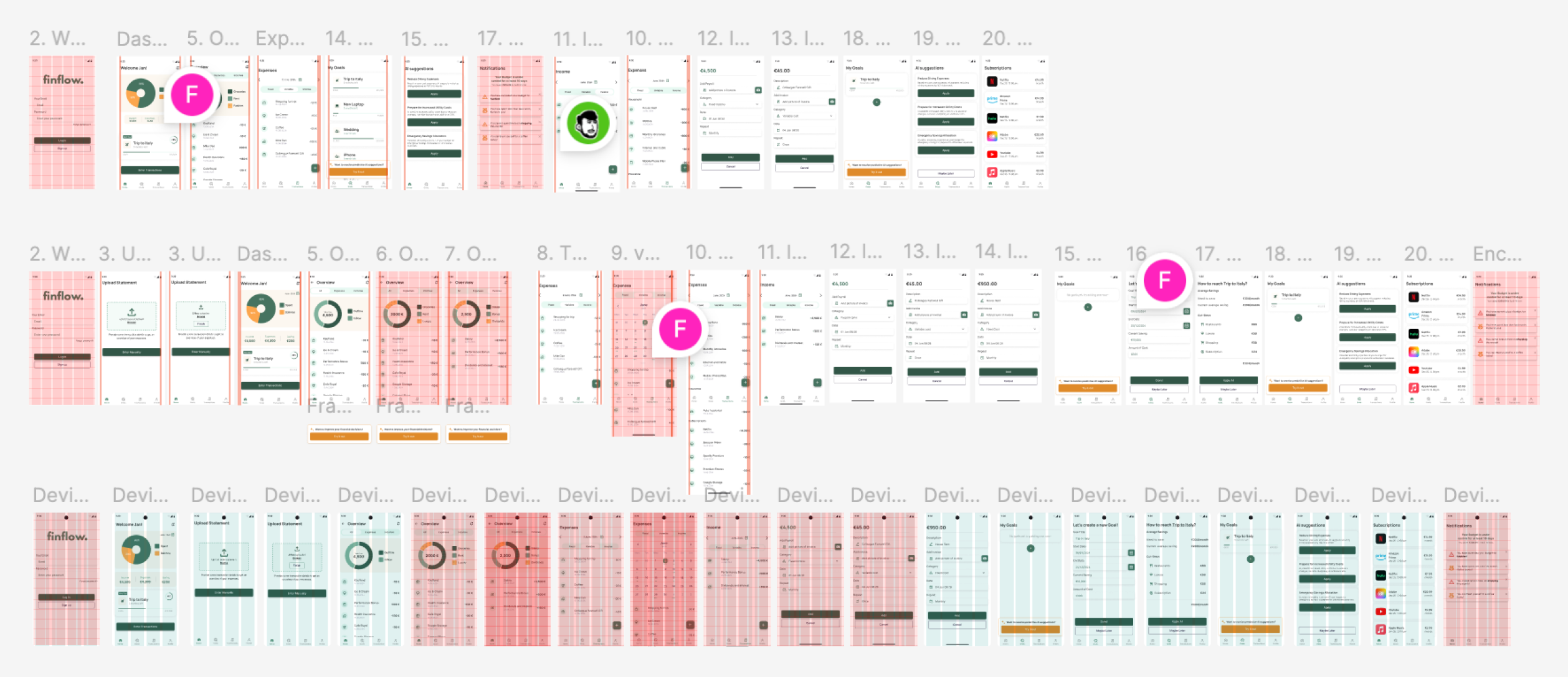
Low-fi Prototype
Based on the wireframes, we created low-fidelity prototypes based on the sketches to test basic functionality and layout. This allowed us to validate core functionality and ensure a smooth user experience before moving into more detailed design work.
Iterations and Testing
We went through multiple rounds of design changes and user feedback to ensure that the final product met user needs effectively and seamlessly.
Design Iterations
Each iteration brought us closer to an optimal solution by incorporating user feedback and addressing usability challenges.
User Testing
For user testing, we engaged participants to interact with our prototypes and provide feedback. Using Figma for interactive prototyping, we conducted sessions with diverse users to gather insights on usability and user satisfaction. This feedback was instrumental in identifying and addressing issues.
Navigation Clarity
Users found the navigation was somewhat confusing, especially when switching between different sections such as budgeting, goal setting, and notifications. To address this, we simplified the menu items, implementing clearer labels, and enhancing visual cues such as icons and active states.
Notification Visibility
Users reported that notifications for financial alerts and reminders were not as effective as they should be, resulting in missed updates and a lack of timely information. As a result, we used more appealing visual cues to capture users' attention and make alerts more prominent and actionable.
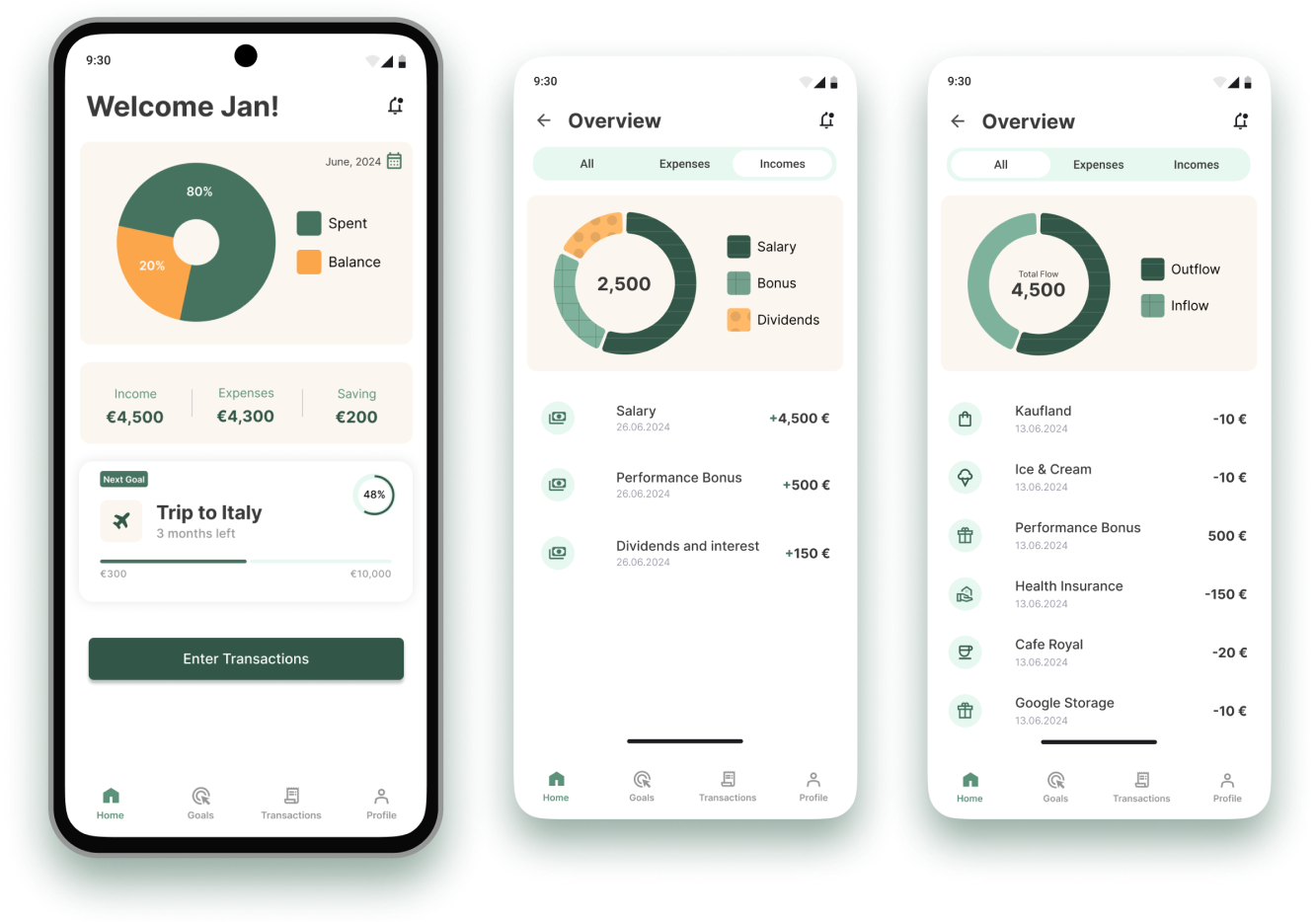
Final Design
Signature Feature
Financial Dashboard
A comprehensive dashboard that provides users with a real-time summary of their financial status, including an overview of income, expenses, savings, and spending patterns.


Signature Feature
Income & Expense Tracker
Users can input expenses both automatically through uploading back statement and manually. It categorizes user’s income, fixed costs like rent, utilities, and variable costs like groceries, entertainment, with ease.
Signature Feature
Goal Setting & AI Suggestion
Users can set specific financial goals, such as saving for a trip or paying off debt. It provides AI-driven suggestions to help users align their spending with these goals. This includes personalized advice on how to adjust spending, reduce unnecessary expenses, and optimize savings to achieve their objectives.


Signature Feature
Alerts & Notifications
The notification system alerts users when they are close to overspending, exceeding budget limits, and encourages progress toward their savings goals, as well as managing subscriptions.
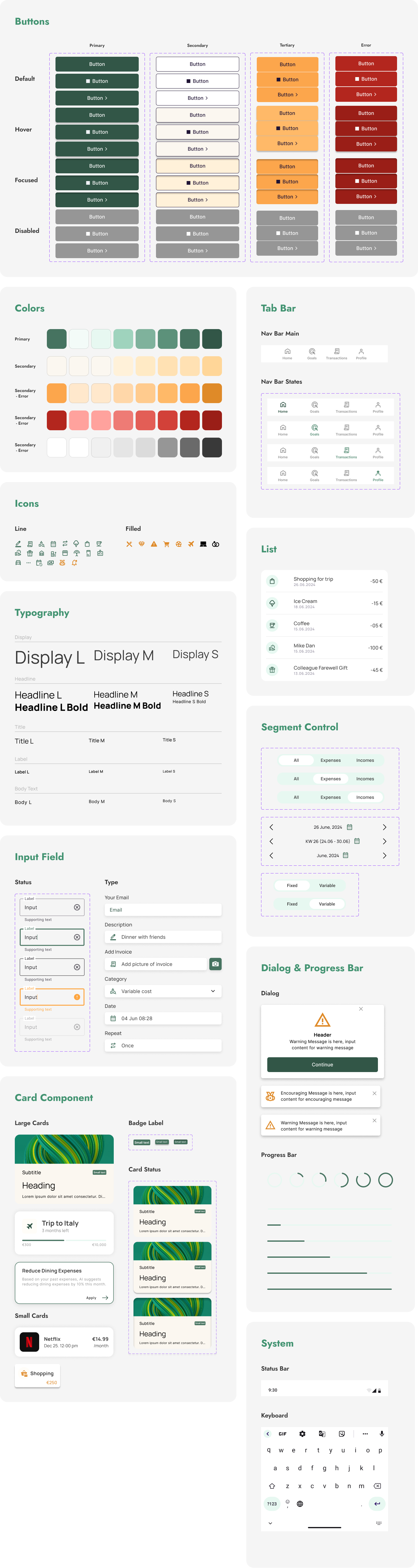
Design System
The visual design of FinFlow emphasizes clarity, trust, and user-friendliness. The app uses Manrope for headings and SF Pro for body text, ensuring a clear visual hierarchy. The color scheme features a primary green for stability, a soft beige background for ease on the eyes, and a vibrant yellow for highlighting important elements. The design system aims to create a cohesive and trustworthy interface for effective financial management.