Research
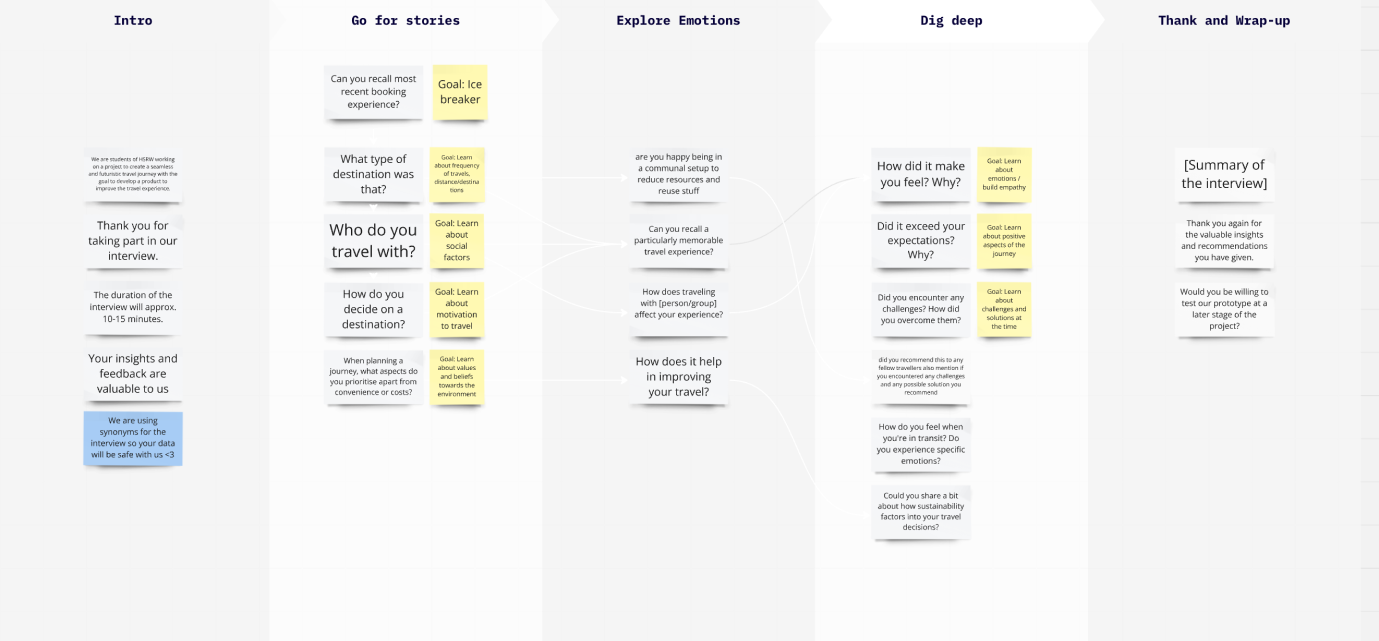
To better understand the pain points and needs of travelers during the packing process, we
conducted a qualitative study with in-depth interviews with 10 individuals who travel
regularly
for both business and leisure with backpacks.
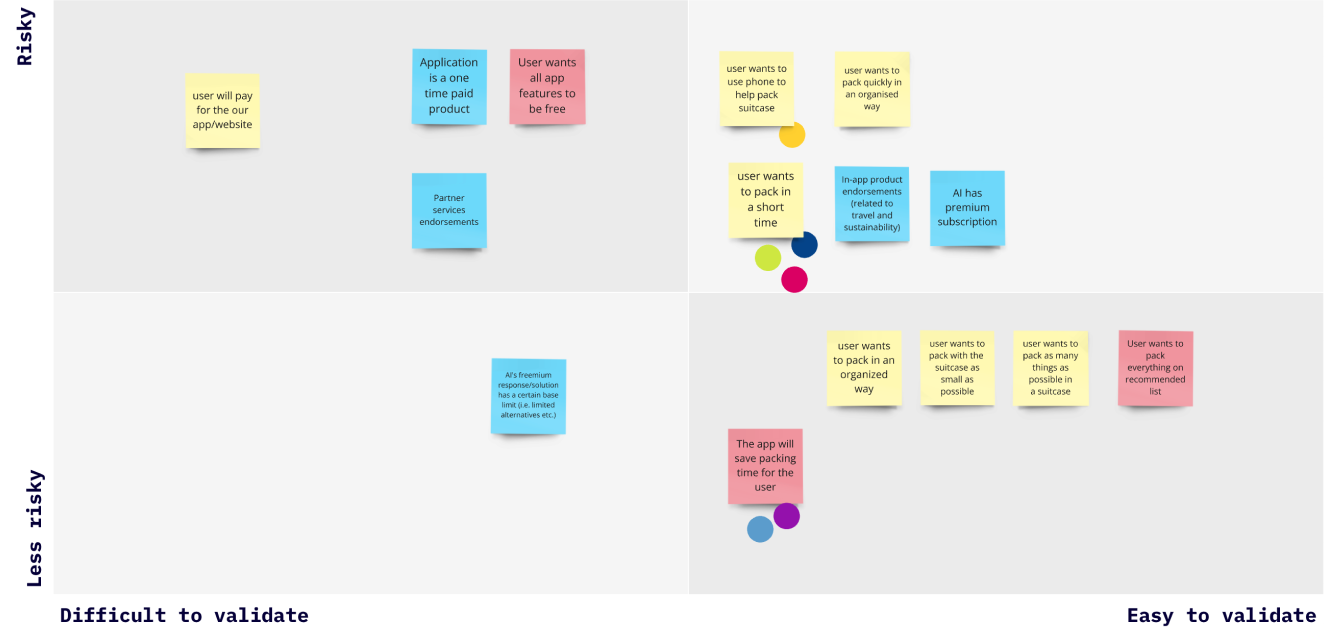
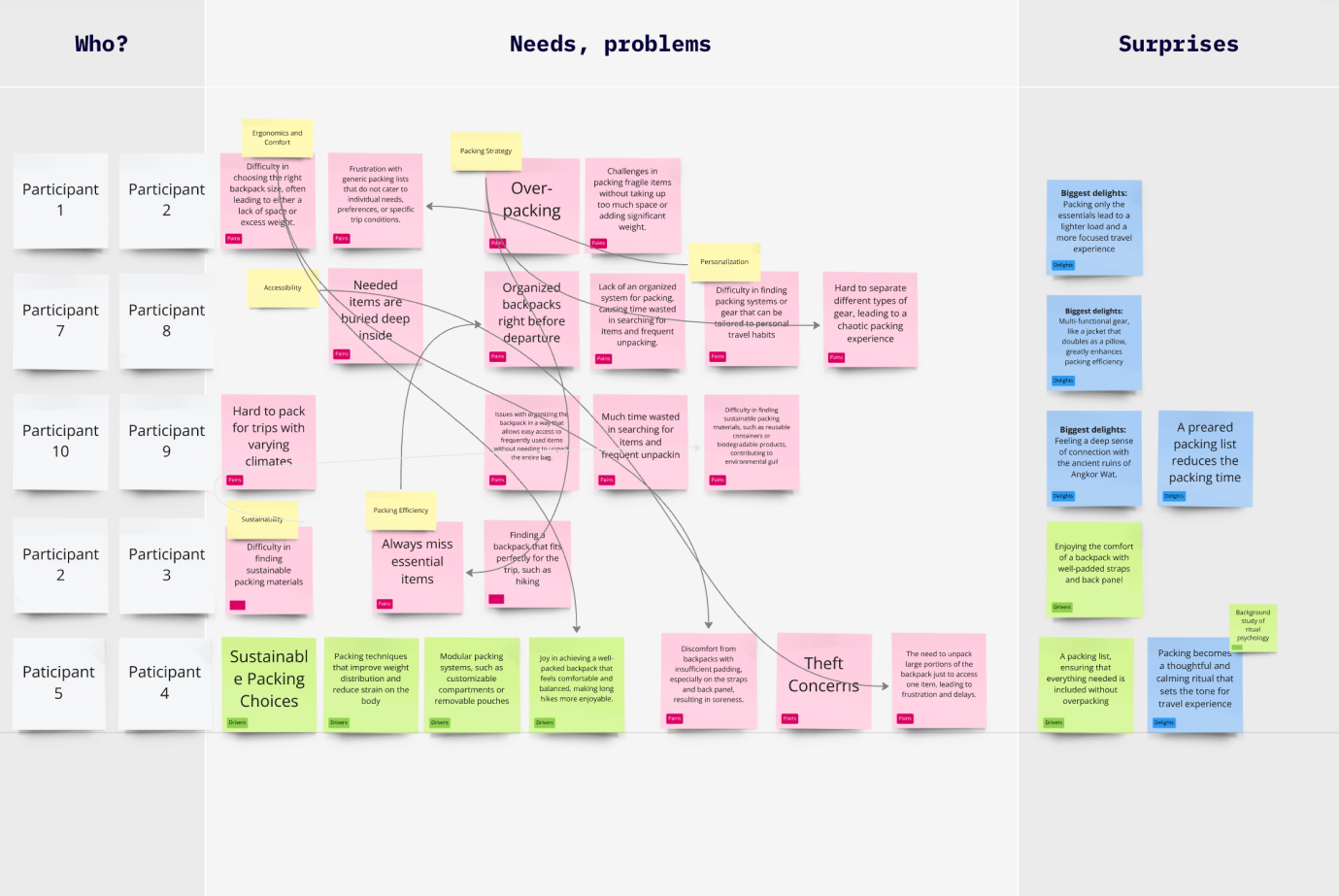
The Interviews revealed that many respondents face challenges when packing, often struggling
with organisation and comfort and sometimes forgetting essential items. Interviews
highlighted a
strong demand for personalised, ergonomic packing solutions that cater to individual travel
styles and take the stress out of preparation. In addition, respondents are interested in
sustainable and efficient packing strategies that enhance the overall travelling experience.